Building custom components with WARP
If you are building a component that doesn't exist in WARP you can still use semantic tokens and get support for dark mode and all other Vend brands for free.
Semantic tokens
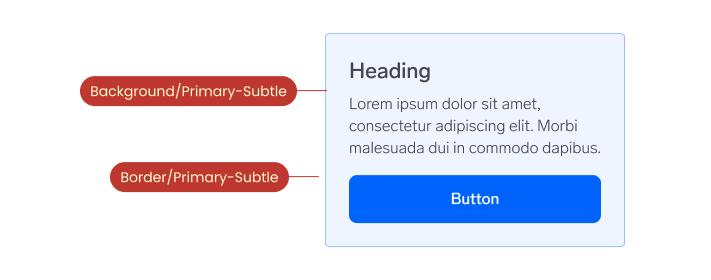
Semantic tokens are not connected to any specific component and can be used to create custom designs that are still multi-brand friendly.

Access the semantic tokens
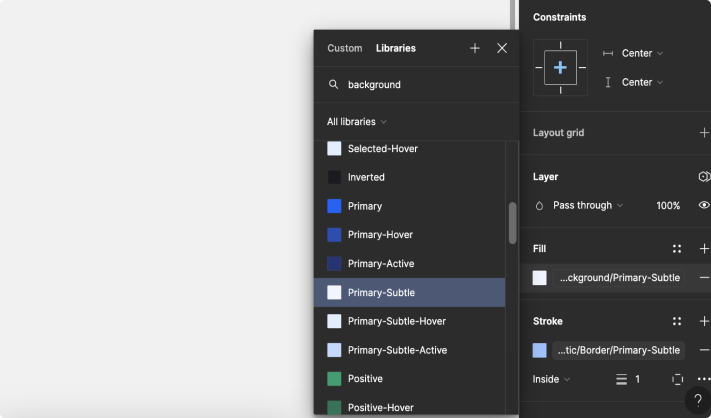
You find the semantic tokens in the right sidebar and they practically work like a normal Figma style.
You can find an overview of our semantic tokens here: foundations > tokens > overview

Switch modes
Connecting the design tokens to Figma variables makes it possible to easily switch between brands and light/dark modes. You can do this by selecting an element using WARP tokens and using the right sidebar to switch modes within "Appearance"