Accessibility
The products we build in Vend have to be accessible and inclusive for everyone. Vend must meet WCAG 2.2 AA requirements.
Accessibility playbook
The Vend a11y team has a playbook where you'll find essential tips and tools to help you create accessible and user-centered products. This covers a variety of topics, including accessibility guidelines, testing procedures, best practices, and legal requirements.
Website
Accessibility Playbook
Slack support
#vend-accessibility
Figma Plugins
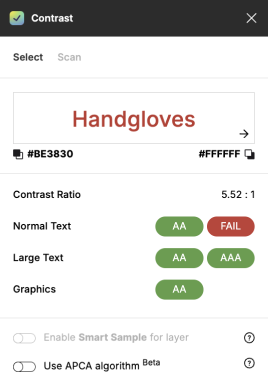
Contrast checkers
As a designer you need to make sure the colour contrasts are good enough.
The contrast between text and the background should be at least 4.5:1.
There are multiple plugins for checking contrast, here are some popular ones.
| Figma plugin | Link |
|---|---|
| Contrast | Contrast |
| Stark | Stark - Contrast & Accessibility Checker |
| Polychrom | Polychrom Contrast Checker |