Background (dataviz)
The dataviz background colors are used as fill/background color in areas, bars and columns. For design guidelines, see Color Guidelines > Bars & Areas.
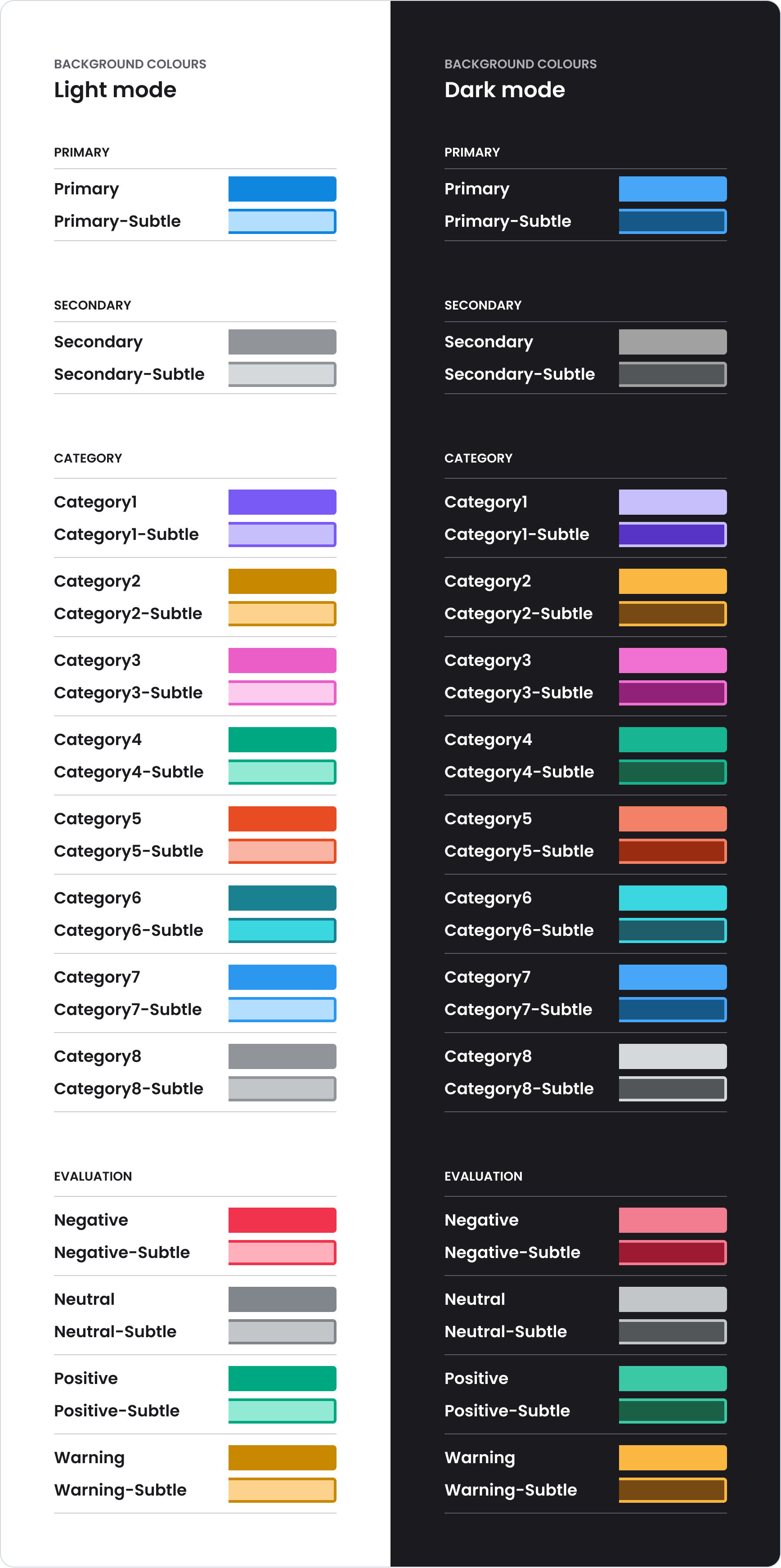
Visual overview
The -subtle colors need a border to achieve good contrast against the background (see border tokens ). Therefore, the border is included in the illustration.

On this page:
Naming pattern for background colors
| Method | Pattern | Example |
|---|---|---|
| Figma | ../Background/[semantic-color]) | ../Background/Primary |
| CSS variable | var(--w-dv-s-color-background-[semantic-color]) | var(--w-dv-s-color-background-primary) |
| HTML class | dv-s-bg-[semantic-color] | dv-s-bg-primary |
| SVG fill class | dv-s-fill-bg-[semantic-color] | dv-s-fill-bg-primary |
| SVG stroke class* | dv-s-stroke-bg-[semantic-color] | dv-s-stroke-bg-primary |
| iOS | background[SemanticColor] | backgroundPrimary |
* Yes, it is a bit strange to apply a background color as stroke, but it is possible.
Primary Background (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Primary | --w-dv-s-color-background-primary | dv-s-bg-primary | dv-s-fill-bg-primary | dv-s-stroke-bg-primary | |
Background/Primary-highlight | --w-dv-s-color-background-primary-highlight | dv-s-bg-primary-highlight | dv-s-fill-bg-primary-highlight | dv-s-stroke-bg-primary-highlight | |
Background/Primary-Subtle | --w-dv-s-color-background-primary-subtle | dv-s-bg-primary-subtle | dv-s-fill-bg-primary-subtle | dv-s-stroke-bg-primary-subtle | |
Background/Primary-Subtle-highlight | --w-dv-s-color-background-primary-subtle-highlight | dv-s-bg-primary-subtle-highlight | dv-s-fill-bg-primary-subtle-highlight | dv-s-stroke-bg-primary-subtle-highlight |
Secondary Background (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Secondary | --w-dv-s-color-background-secondary | dv-s-bg-secondary | dv-s-fill-bg-secondary | dv-s-stroke-bg-secondary | |
Background/Secondary-highlight | --w-dv-s-color-background-secondary-highlight | dv-s-bg-secondary-highlight | dv-s-fill-bg-secondary-highlight | dv-s-stroke-bg-secondary-highlight | |
Background/Secondary-Subtle | --w-dv-s-color-background-secondary-subtle | dv-s-bg-secondary-subtle | dv-s-fill-bg-secondary-subtle | dv-s-stroke-bg-secondary-subtle | |
Background/Secondary-Subtle-highlight | --w-dv-s-color-background-secondary-subtle-highlight | dv-s-bg-secondary-subtle-highlight | dv-s-fill-bg-secondary-subtle-highlight | dv-s-stroke-bg-secondary-subtle-highlight |
Category Background (dataviz)
Category1: Indigo
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category1 | --w-dv-s-color-background-category1 | dv-s-bg-category1 | dv-s-fill-bg-category1 | dv-s-stroke-bg-category1 | |
Background/Category1-highlight | --w-dv-s-color-background-category1-highlight | dv-s-bg-category1-highlight | dv-s-fill-bg-category1-highlight | dv-s-stroke-bg-category1-highlight | |
Background/Category1-Subtle | --w-dv-s-color-background-category1-subtle | dv-s-bg-category1-subtle | dv-s-fill-bg-category1-subtle | dv-s-stroke-bg-category1-subtle | |
Background/Category1-Subtle-highlight | --w-dv-s-color-background-category1-subtle-highlight | dv-s-bg-category1-subtle-highlight | dv-s-fill-bg-category1-subtle-highlight | dv-s-stroke-bg-category1-subtle-highlight |
Category2: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category2 | --w-dv-s-color-background-category2 | dv-s-bg-category2 | dv-s-fill-bg-category2 | dv-s-stroke-bg-category2 | |
Background/Category2-highlight | --w-dv-s-color-background-category2-highlight | dv-s-bg-category2-highlight | dv-s-fill-bg-category2-highlight | dv-s-stroke-bg-category2-highlight | |
Background/Category2-Subtle | --w-dv-s-color-background-category2-subtle | dv-s-bg-category2-subtle | dv-s-fill-bg-category2-subtle | dv-s-stroke-bg-category2-subtle | |
Background/Category2-Subtle-highlight | --w-dv-s-color-background-category2-subtle-highlight | dv-s-bg-category2-subtle-highlight | dv-s-fill-bg-category2-subtle-highlight | dv-s-stroke-bg-category2-subtle-highlight |
Category3: Pink
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category3 | --w-dv-s-color-background-category3 | dv-s-bg-category3 | dv-s-fill-bg-category3 | dv-s-stroke-bg-category3 | |
Background/Category3-highlight | --w-dv-s-color-background-category3-highlight | dv-s-bg-category3-highlight | dv-s-fill-bg-category3-highlight | dv-s-stroke-bg-category3-highlight | |
Background/Category3-Subtle | --w-dv-s-color-background-category3-subtle | dv-s-bg-category3-subtle | dv-s-fill-bg-category3-subtle | dv-s-stroke-bg-category3-subtle | |
Background/Category3-Subtle-highlight | --w-dv-s-color-background-category3-subtle-highlight | dv-s-bg-category3-subtle-highlight | dv-s-fill-bg-category3-subtle-highlight | dv-s-stroke-bg-category3-subtle-highlight |
Category4: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category4 | --w-dv-s-color-background-category4 | dv-s-bg-category4 | dv-s-fill-bg-category4 | dv-s-stroke-bg-category4 | |
Background/Category4-highlight | --w-dv-s-color-background-category4-highlight | dv-s-bg-category4-highlight | dv-s-fill-bg-category4-highlight | dv-s-stroke-bg-category4-highlight | |
Background/Category4-Subtle | --w-dv-s-color-background-category4-subtle | dv-s-bg-category4-subtle | dv-s-fill-bg-category4-subtle | dv-s-stroke-bg-category4-subtle | |
Background/Category4-Subtle-highlight | --w-dv-s-color-background-category4-subtle-highlight | dv-s-bg-category4-subtle-highlight | dv-s-fill-bg-category4-subtle-highlight | dv-s-stroke-bg-category4-subtle-highlight |
Category5: Orange
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category5 | --w-dv-s-color-background-category5 | dv-s-bg-category5 | dv-s-fill-bg-category5 | dv-s-stroke-bg-category5 | |
Background/Category5-highlight | --w-dv-s-color-background-category5-highlight | dv-s-bg-category5-highlight | dv-s-fill-bg-category5-highlight | dv-s-stroke-bg-category5-highlight | |
Background/Category5-Subtle | --w-dv-s-color-background-category5-subtle | dv-s-bg-category5-subtle | dv-s-fill-bg-category5-subtle | dv-s-stroke-bg-category5-subtle | |
Background/Category5-Subtle-highlight | --w-dv-s-color-background-category5-subtle-highlight | dv-s-bg-category5-subtle-highlight | dv-s-fill-bg-category5-subtle-highlight | dv-s-stroke-bg-category5-subtle-highlight |
Category6: Teal
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category6 | --w-dv-s-color-background-category6 | dv-s-bg-category6 | dv-s-fill-bg-category6 | dv-s-stroke-bg-category6 | |
Background/Category6-highlight | --w-dv-s-color-background-category6-highlight | dv-s-bg-category6-highlight | dv-s-fill-bg-category6-highlight | dv-s-stroke-bg-category6-highlight | |
Background/Category6-Subtle | --w-dv-s-color-background-category6-subtle | dv-s-bg-category6-subtle | dv-s-fill-bg-category6-subtle | dv-s-stroke-bg-category6-subtle | |
Background/Category6-Subtle-highlight | --w-dv-s-color-background-category6-subtle-highlight | dv-s-bg-category6-subtle-highlight | dv-s-fill-bg-category6-subtle-highlight | dv-s-stroke-bg-category6-subtle-highlight |
Category7: Blue
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category7 | --w-dv-s-color-background-category7 | dv-s-bg-category7 | dv-s-fill-bg-category7 | dv-s-stroke-bg-category7 | |
Background/Category7-highlight | --w-dv-s-color-background-category7-highlight | dv-s-bg-category7-highlight | dv-s-fill-bg-category7-highlight | dv-s-stroke-bg-category7-highlight | |
Background/Category7-Subtle | --w-dv-s-color-background-category7-subtle | dv-s-bg-category7-subtle | dv-s-fill-bg-category7-subtle | dv-s-stroke-bg-category7-subtle | |
Background/Category7-Subtle-highlight | --w-dv-s-color-background-category7-subtle-highlight | dv-s-bg-category7-subtle-highlight | dv-s-fill-bg-category7-subtle-highlight | dv-s-stroke-bg-category7-subtle-highlight |
Category8: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Category8 | --w-dv-s-color-background-category8 | dv-s-bg-category8 | dv-s-fill-bg-category8 | dv-s-stroke-bg-category8 | |
Background/Category8-highlight | --w-dv-s-color-background-category8-highlight | dv-s-bg-category8-highlight | dv-s-fill-bg-category8-highlight | dv-s-stroke-bg-category8-highlight | |
Background/Category8-Subtle | --w-dv-s-color-background-category8-subtle | dv-s-bg-category8-subtle | dv-s-fill-bg-category8-subtle | dv-s-stroke-bg-category8-subtle | |
Background/Category8-Subtle-highlight | --w-dv-s-color-background-category8-subtle-highlight | dv-s-bg-category8-subtle-highlight | dv-s-fill-bg-category8-subtle-highlight | dv-s-stroke-bg-category8-subtle-highlight |
Evaluation Background (dataviz)
Negative: Red
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Negative | --w-dv-s-color-background-negative | dv-s-bg-negative | dv-s-fill-bg-negative | dv-s-stroke-bg-negative | |
Background/Negative-highlight | --w-dv-s-color-background-negative-highlight | dv-s-bg-negative-highlight | dv-s-fill-bg-negative-highlight | dv-s-stroke-bg-negative-highlight | |
Background/Negative-Subtle | --w-dv-s-color-background-negative-subtle | dv-s-bg-negative-subtle | dv-s-fill-bg-negative-subtle | dv-s-stroke-bg-negative-subtle | |
Background/Negative-Subtle-highlight | --w-dv-s-color-background-negative-subtle-highlight | dv-s-bg-negative-subtle-highlight | dv-s-fill-bg-negative-subtle-highlight | dv-s-stroke-bg-negative-subtle-highlight |
Neutral: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Neutral | --w-dv-s-color-background-neutral | dv-s-bg-neutral | dv-s-fill-bg-neutral | dv-s-stroke-bg-neutral | |
Background/Neutral-highlight | --w-dv-s-color-background-neutral-highlight | dv-s-bg-neutral-highlight | dv-s-fill-bg-neutral-highlight | dv-s-stroke-bg-neutral-highlight | |
Background/Neutral-Subtle | --w-dv-s-color-background-neutral-subtle | dv-s-bg-neutral-subtle | dv-s-fill-bg-neutral-subtle | dv-s-stroke-bg-neutral-subtle | |
Background/Neutral-Subtle-highlight | --w-dv-s-color-background-neutral-subtle-highlight | dv-s-bg-neutral-subtle-highlight | dv-s-fill-bg-neutral-subtle-highlight | dv-s-stroke-bg-neutral-subtle-highlight |
Positive: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Positive | --w-dv-s-color-background-positive | dv-s-bg-positive | dv-s-fill-bg-positive | dv-s-stroke-bg-positive | |
Background/Positive-highlight | --w-dv-s-color-background-positive-highlight) | highlight | dv-s-fill-bg-positive-highlight | dv-s-stroke-bg-positive-highlight | |
Background/Positive-Subtle | --w-dv-s-color-background-positive-subtle) | highlight | dv-s-fill-bg-positive-subtle | dv-s-stroke-bg-positive-subtle | |
Background/Positive-Subtle-highlight | --w-dv-s-color-background-positive-subtle-highlight | dv-s-bg-positive-subtle-highlight | dv-s-fill-bg-positive-subtle-highlight | dv-s-stroke-bg-positive-subtle-highlight |
Warning: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Background/Warning | --w-dv-s-color-background-warning | dv-s-bg-warning | dv-s-fill-bg-warning | dv-s-stroke-bg-warning | |
Background/Warning-highlight | --w-dv-s-color-background-warning-highlight | dv-s-bg-warning-highlight | dv-s-fill-bg-warning-highlight | dv-s-stroke-bg-warning-highlight | |
Background/Warning-Subtle | --w-dv-s-color-background-warning-subtle | dv-s-bg-warning-subtle | dv-s-fill-bg-warning-subtle | dv-s-stroke-bg-warning-subtle | |
Background/Warning-Subtle-highlight | --w-dv-s-color-background-warning-subtle-highlight | dv-s-bg-warning-subtle-highlight | dv-s-fill-bg-warning-subtle-highlight | dv-s-stroke-bg-warning-subtle-highlight |