Border (dataviz)
The dataviz border colors are typically used around a background-subtle color. For line charts, use line colors. For design guidelines, see Color Guidelines > Bars & Areas.
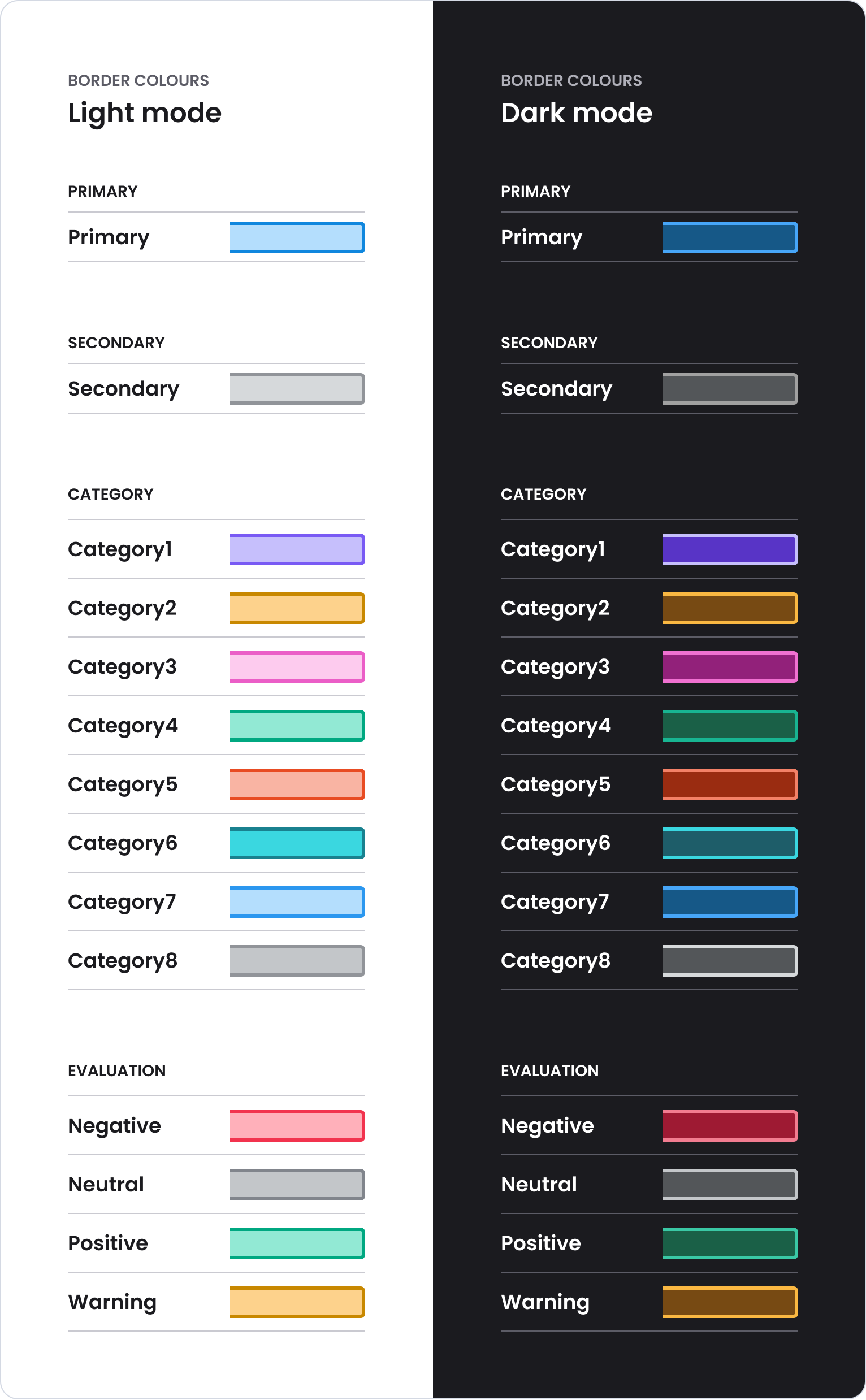
Visual overview
Since the border colors are used with a subtle background color, the (see background tokens ), the subtle background colors are included in the illustration.

Naming pattern for border colors
| Method | Pattern | Example |
|---|---|---|
| Figma | ../Border/[semantic-color]) | ../Border/Primary |
| CSS variable | var(--w-dv-s-color-border-[semantic-color]) | var(--w-dv-s-color-border-primary) |
| HTML class | dv-s-border-[semantic-color] | dv-s-border-primary |
| SVG fill class* | dv-s-fill-border-[semantic-color] | dv-s-fill-border-primary |
| SVG stroke class | dv-s-stroke-border-[semantic-color] | dv-s-stroke-border-primary |
| iOS | border[SemanticColor] | borderPrimary |
* Yes, it is a bit strange to apply a border color as fill, but it is possible.
Primary Border (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Primary | --w-dv-s-color-border-primary | dv-s-border-primary | dv-s-fill-border-primary | dv-s-stroke-border-primary | |
Border/Primary-highlight | --w-dv-s-color-border-primary-highlight | dv-s-border-primary-highlight | dv-s-fill-border-primary-highlight | dv-s-stroke-border-primary-highlight |
* Light mode and dark mode preview
Secondary Border (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Secondary | --w-dv-s-color-border-secondary | dv-s-border-secondary | dv-s-fill-border-secondary | dv-s-stroke-border-secondary | |
Border/Secondary-highlight | --w-dv-s-color-border-secondary-highlight | dv-s-border-secondary-highlight | dv-s-fill-border-secondary-highlight | dv-s-stroke-border-secondary-highlight |
Category Border (dataviz)
Category1: Indigo
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category1 | --w-dv-s-color-border-category1 | dv-s-border-category1 | dv-s-fill-border-category1 | dv-s-stroke-border-category1 | |
Border/Category1-highlight | --w-dv-s-color-border-category1-highlight | dv-s-border-category1-highlight | dv-s-fill-border-category1-highlight | dv-s-stroke-border-category1-highlight |
Category2: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category2 | --w-dv-s-color-border-category2 | dv-s-border-category2 | dv-s-fill-border-category2 | dv-s-stroke-border-category2 | |
Border/Category2-highlight | --w-dv-s-color-border-category2-highlight | dv-s-border-category2-highlight | dv-s-fill-border-category2-highlight | dv-s-stroke-border-category2-highlight |
Category3: Pink
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category3 | --w-dv-s-color-border-category3 | dv-s-border-category3 | dv-s-fill-border-category3 | dv-s-stroke-border-category3 | |
Border/Category3-highlight | --w-dv-s-color-border-category3-highlight | dv-s-border-category3-highlight | dv-s-fill-border-category3-highlight | dv-s-stroke-border-category3-highlight |
Category4: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category4 | --w-dv-s-color-border-category4 | dv-s-border-category4 | dv-s-fill-border-category4 | dv-s-stroke-border-category4 | |
Border/Category4-highlight | --w-dv-s-color-border-category4-highlight | dv-s-border-category4-highlight | dv-s-fill-border-category4-highlight | dv-s-stroke-border-category4-highlight |
Category5: Orange
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category5 | --w-dv-s-color-border-category5 | dv-s-border-category5 | dv-s-fill-border-category5 | dv-s-stroke-border-category5 | |
Border/Category5-highlight | --w-dv-s-color-border-category5-highlight | dv-s-border-category5-highlight | dv-s-fill-border-category5-highlight | dv-s-stroke-border-category5-highlight |
Category6: Teal
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category6 | --w-dv-s-color-border-category6 | dv-s-border-category6 | dv-s-fill-border-category6 | dv-s-stroke-border-category6 | |
Border/Category6-highlight | --w-dv-s-color-border-category6-highlight | dv-s-border-category6-highlight | dv-s-fill-border-category6-highlight | dv-s-stroke-border-category6-highlight |
Category7: Blue
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category7 | --w-dv-s-color-border-category7 | dv-s-border-category7 | dv-s-fill-border-category7 | dv-s-stroke-border-category7 | |
Border/Category7-highlight | --w-dv-s-color-border-category7-highlight | dv-s-border-category7-highlight | dv-s-fill-border-category7-highlight | dv-s-stroke-border-category7-highlight |
Category8: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Category8 | --w-dv-s-color-border-category8 | dv-s-border-category8 | dv-s-fill-border-category8 | dv-s-stroke-border-category8 | |
Border/Category8-highlight | --w-dv-s-color-border-category8-highlight | dv-s-border-category8-highlight | dv-s-fill-border-category8-highlight | dv-s-stroke-border-category8-highlight |
Evaluation Border (dataviz)
Negative: Red
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Negative | --w-dv-s-color-border-negative | dv-s-border-negative | dv-s-fill-border-negative | dv-s-stroke-border-negative | |
Border/Negative-highlight | --w-dv-s-color-border-negative-highlight | dv-s-border-negative-highlight | dv-s-fill-border-negative-highlight | dv-s-stroke-border-negative-highlight |
Neutral: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Neutral | --w-dv-s-color-border-neutral | dv-s-border-neutral | dv-s-fill-border-neutral | dv-s-stroke-border-neutral | |
Border/Neutral-highlight | --w-dv-s-color-border-neutral-highlight | dv-s-border-neutral-highlight | dv-s-fill-border-neutral-highlight | dv-s-stroke-border-neutral-highlight |
Positive: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Positive | --w-dv-s-color-border-positive | dv-s-border-positive | dv-s-fill-border-positive | dv-s-stroke-border-positive | |
Border/Positive-highlight | --w-dv-s-color-border-positive-highlight | dv-s-border-positive-highlight | dv-s-fill-border-positive-highlight | dv-s-stroke-border-positive-highlight |
Warning: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Border/Warning | --w-dv-s-color-border-warning | dv-s-border-warning | dv-s-fill-border-warning | dv-s-stroke-border-warning | |
Border/Warning-highlight | --w-dv-s-color-border-warning-highlight | dv-s-border-warning-highlight | dv-s-fill-border-warning-highlight | dv-s-stroke-border-warning-highlight |