Chart Colors (dataviz)
Chart colors are used for non-data elements in a chart. For design guidelines, see Color Guidelines > Chart Colors
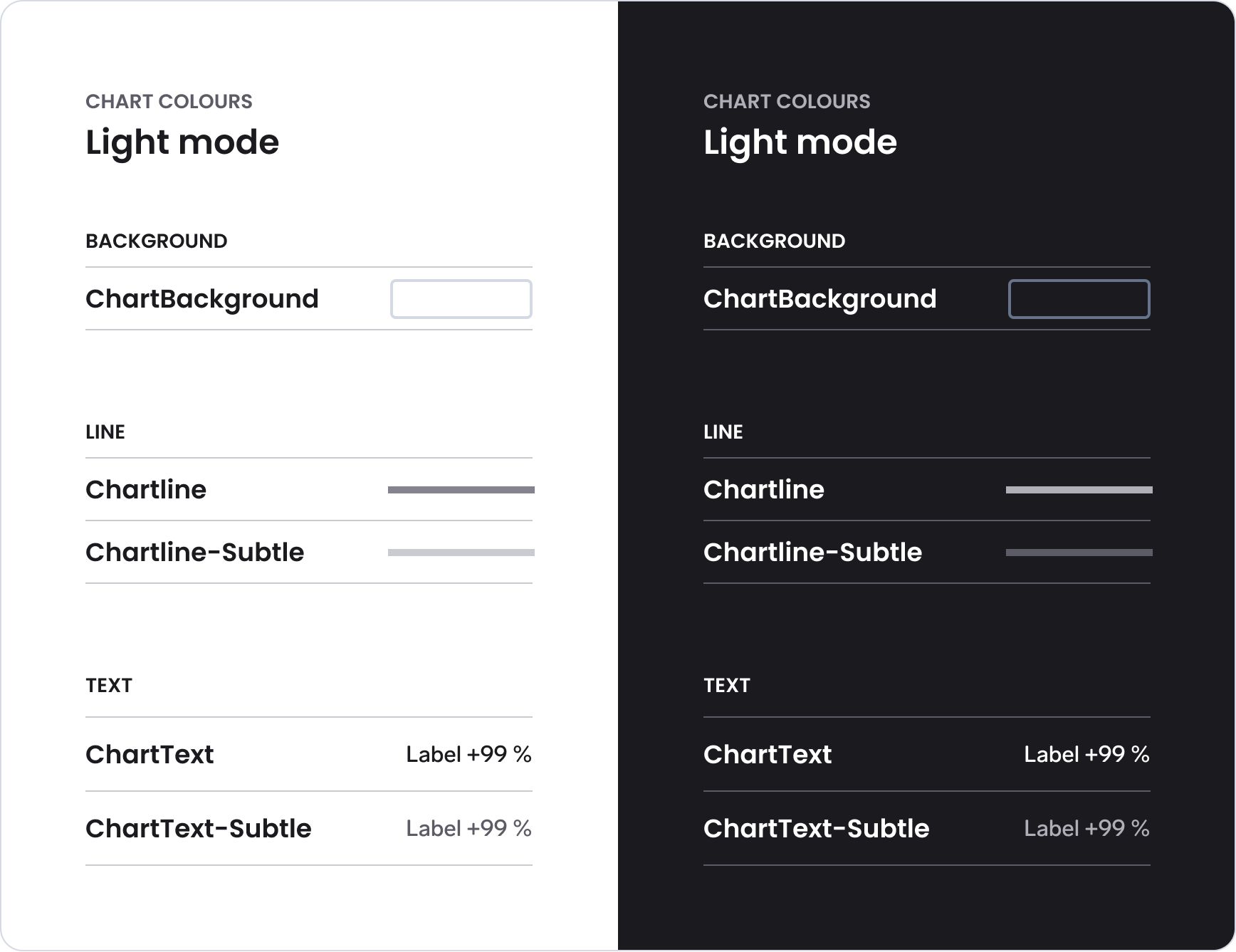
Visual overview

ChartBackground (dataviz)
Use as background for charts.
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
ChartBackground/Default | --w-dv-s-color-chartbackground | dv-s-chartbg | dv-s-fill-chartbg | dv-s-stroke-chartbg |
ChartLine (dataviz)
Use for baseline and gridlines.
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
ChartLine/Default | --w-dv-s-color-chartline | dv-s-chartline | dv-s-fill-chartline | dv-s-stroke-chartline | |
ChartLine/Subtle | --w-dv-s-color-chartline-subtle | dv-s-chartline-subtle | dv-s-fill-chartline-subtle | dv-s-stroke-chartline-subtle |
ChartText (dataviz)
Use for labels, axes names etc.
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
ChartText/Default | --w-dv-s-color-charttext-default | dv-s-charttext | dv-s-fill-charttext | dv-s-stroke-charttext | |
ChartText/Subtle | --w-dv-s-color-charttext | dv-s-charttext-subtle | dv-s-fill-charttext-subtle | dv-s-stroke-charttext-subtle |