Line (dataviz)
The dataviz line colors are used for lines and points. For design guidelines, see Color Guidelines > Lines & Points
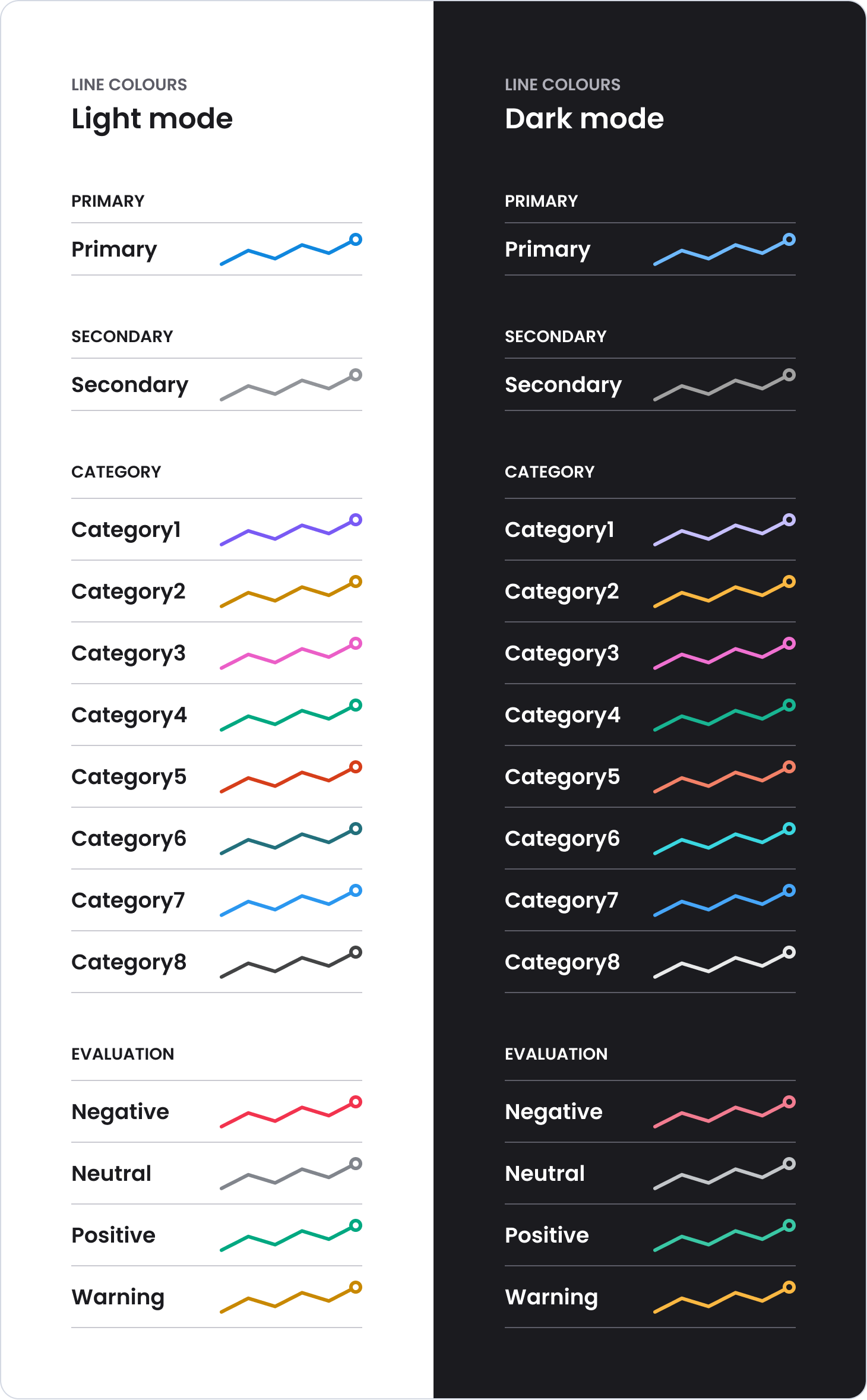
Visual overview

Naming pattern for line colors
| Method | Pattern | Example |
|---|---|---|
| Figma | ../Line/[semantic-color]) | ../Line/Primary |
| CSS variable | var(--w-dv-s-color-line-[semantic-color]) | var(--w-dv-s-color-line-primary) |
| HTML class | dv-s-line-[semantic-color] | dv-s-line-primary |
| SVG fill class* | dv-s-fill-line-[semantic-color] | dv-s-fill-line-primary |
| SVG stroke class | dv-s-stroke-line-[semantic-color] | dv-s-stroke-line-primary |
| iOS | line[semantic-color] | linePrimary |
Primary Line (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Primary | --w-dv-s-color-line-primary | dv-s-line-primary | dv-s-fill-line-primary | dv-s-stroke-line-primary | |
Line/Primary-highlight | --w-dv-s-color-line-primary-highlight | dv-s-line-primary-highlight | dv-s-fill-line-primary-highlight | dv-s-stroke-line-primary-highlight |
Secondary Line (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Secondary | --w-dv-s-color-line-secondary | dv-s-line-secondary | dv-s-fill-line-secondary | dv-s-stroke-line-secondary | |
Line/Secondary-highlight | --w-dv-s-color-line-secondary-highlight | dv-s-line-secondary-highlight | dv-s-fill-line-secondary-highlight | dv-s-stroke-line-secondary-highlight |
Category Line (dataviz)
Category1: Indigo
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category1 | --w-dv-s-color-line-category1 | dv-s-line-category1 | dv-s-fill-line-category1 | dv-s-stroke-line-category1 | |
Line/Category1-highlight | --w-dv-s-color-line-category1-highlight | dv-s-line-category1-highlight | dv-s-fill-line-category1-highlight | dv-s-stroke-line-category1-highlight |
Category2: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category2 | --w-dv-s-color-line-category2 | dv-s-line-category2 | dv-s-fill-line-category2 | dv-s-stroke-line-category2 | |
Line/Category2-highlight | --w-dv-s-color-line-category2-highlight | dv-s-line-category2-highlight | dv-s-fill-line-category2-highlight | dv-s-stroke-line-category2-highlight |
Category3: Pink
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category3 | --w-dv-s-color-line-category3 | dv-s-line-category3 | dv-s-fill-line-category3 | dv-s-stroke-line-category3 | |
Line/Category3-highlight | --w-dv-s-color-line-category3-highlight | dv-s-line-category3-highlight | dv-s-fill-line-category3-highlight | dv-s-stroke-line-category3-highlight |
Category4: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category4 | --w-dv-s-color-line-category4 | dv-s-line-category4 | dv-s-fill-line-category4 | dv-s-stroke-line-category4 | |
Line/Category4-highlight | --w-dv-s-color-line-category4-highlight | dv-s-line-category4-highlight | dv-s-fill-line-category4-highlight | dv-s-stroke-line-category4-highlight |
Category5: Orange
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category5 | --w-dv-s-color-line-category5 | dv-s-line-category5 | dv-s-fill-line-category5 | dv-s-stroke-line-category5 | |
Line/Category5-highlight | --w-dv-s-color-line-category5-highlight | dv-s-line-category5-highlight | dv-s-fill-line-category5-highlight | dv-s-stroke-line-category5-highlight |
Category6: Teal
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category6 | --w-dv-s-color-line-category6 | dv-s-line-category6 | dv-s-fill-line-category6 | dv-s-stroke-line-category6 | |
Line/Category6-highlight | --w-dv-s-color-line-category6-highlight | dv-s-line-category6-highlight | dv-s-fill-line-category6-highlight | dv-s-stroke-line-category6-highlight |
Category7: Blue
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category7 | --w-dv-s-color-line-category7 | dv-s-line-category7 | dv-s-fill-line-category7 | dv-s-stroke-line-category7 | |
Line/Category7-highlight | --w-dv-s-color-line-category7-highlight | dv-s-line-category7-highlight | dv-s-fill-line-category7-highlight | dv-s-stroke-line-category7-highlight |
Category8: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Category8 | --w-dv-s-color-line-category8 | dv-s-line-category8 | dv-s-fill-line-category8 | dv-s-stroke-line-category8 | |
Line/Category8-highlight | --w-dv-s-color-line-category8-highlight | dv-s-line-category8-highlight | dv-s-fill-line-category8-highlight | dv-s-stroke-line-category8-highlight |
Evaluation Line (dataviz)
Negative: Red
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Negative | --w-dv-s-color-line-negative | dv-s-line-negative | dv-s-fill-line-negative | dv-s-stroke-line-negative | |
Line/Negative-highlight | --w-dv-s-color-line-negative-highlight | dv-s-line-negative-highlight | dv-s-fill-line-negative-highlight | dv-s-stroke-line-negative-highlight |
Neutral: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Neutral | --w-dv-s-color-line-neutral | dv-s-line-neutral | dv-s-fill-line-neutral | dv-s-stroke-line-neutral | |
Line/Neutral-highlight | --w-dv-s-color-line-neutral-highlight | dv-s-line-neutral-highlight | dv-s-fill-line-neutral-highlight | dv-s-stroke-line-neutral-highlight |
Positive: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Positive | --w-dv-s-color-line-positive | dv-s-line-positive | dv-s-fill-line-positive | dv-s-stroke-line-positive | |
Line/Positive-highlight | --w-dv-s-color-line-positive-highlight | dv-s-line-positive-highlight | dv-s-fill-line-positive-highlight | dv-s-stroke-line-positive-highlight |
Warning: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Line/Warning | --w-dv-s-color-line-warning | dv-s-line-warning | dv-s-fill-line-warning | dv-s-stroke-line-warning | |
Line/Warning-highlight | --w-dv-s-color-line-warning-highlight | dv-s-line-warning-highlight | dv-s-fill-line-warning-highlight | dv-s-stroke-line-warning-highlight |