Text (dataviz)
The dataviz text colors are used for text representing data. For design guidelines, see Color Guidelines > Text & Icons.
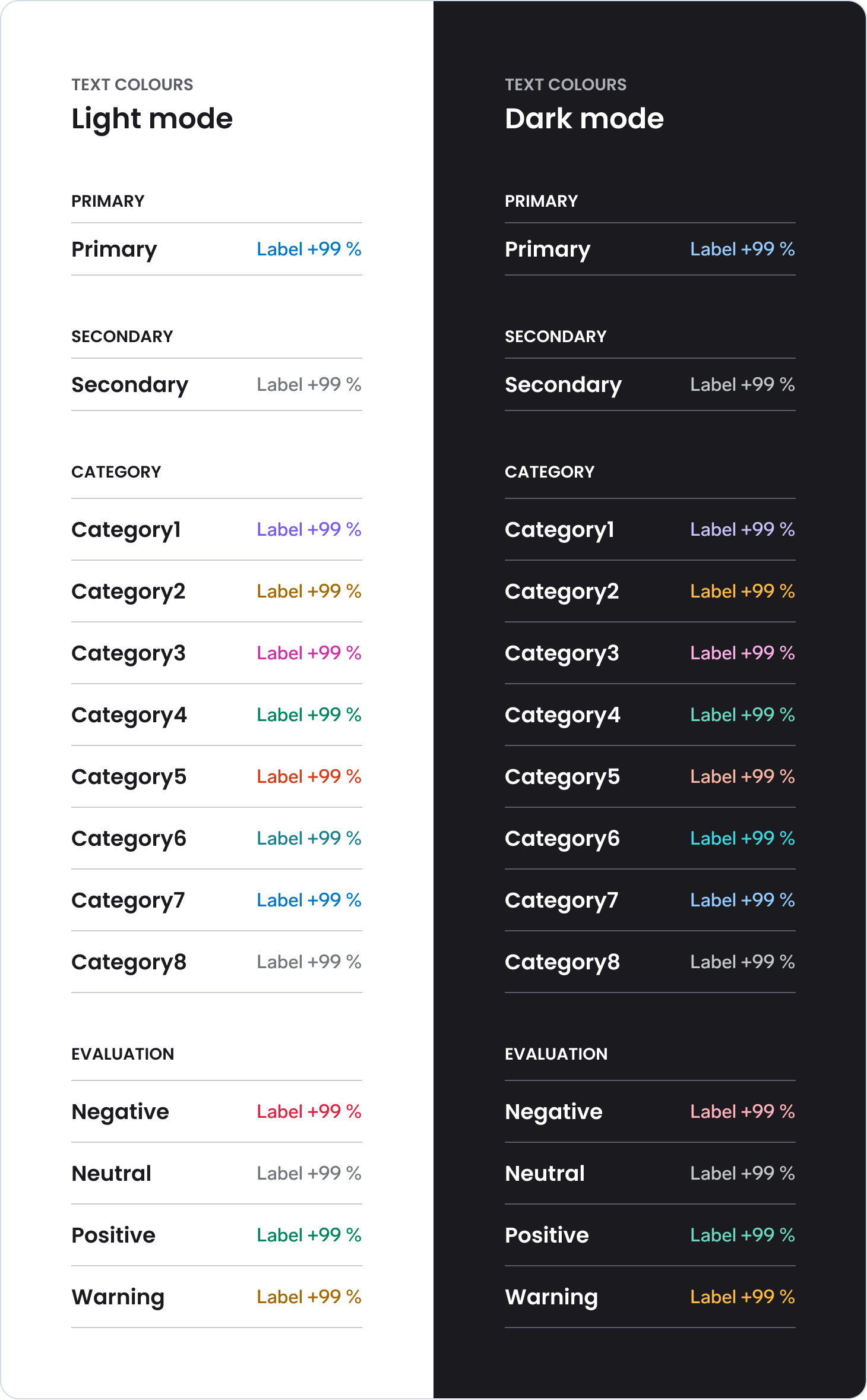
Visual overview

Naming pattern for text colors
| Method | Pattern | Example |
|---|---|---|
| Figma | ../Text/[semantic-color]) | ../Text/Primary |
| CSS variable | var(--w-dv-s-color-text-[semantic-color]) | var(--w-dv-s-color-text-primary) |
| HTML class | dv-s-text-[semantic-color] | dv-s-text-primary |
| SVG fill class | dv-s-fill-text-[semantic-color] | dv-s-fill-text-primary |
| SVG stroke class* | dv-s-stroke-text-[semantic-color] | dv-s-stroke-text-primary |
| iOS | text[semantic-color] | textPrimary |
Primary Text (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Primary | --w-dv-s-color-text-primary | dv-s-text-primary | dv-s-fill-text-primary | dv-s-stroke-text-primary | |
Text/Primary-highlight | --w-dv-s-color-text-primary-highlight | dv-s-text-primary-highlight | dv-s-fill-text-primary-highlight | dv-s-stroke-text-primary-highlight |
Secondary Text (dataviz)
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Secondary | --w-dv-s-color-text-secondary | dv-s-text-secondary | dv-s-fill-text-secondary | dv-s-stroke-text-secondary | |
Text/Secondary-highlight | --w-dv-s-color-text-secondary-highlight | dv-s-text-secondary-highlight | dv-s-fill-text-secondary-highlight | dv-s-stroke-text-secondary-highlight |
Category Text (dataviz)
Category1: Indigo
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category1 | --w-dv-s-color-text-category1 | dv-s-text-category1 | dv-s-fill-text-category1 | dv-s-stroke-text-category1 | |
Text/Category1-highlight | --w-dv-s-color-text-category1-highlight | dv-s-text-category1-highlight | dv-s-fill-text-category1-highlight | dv-s-stroke-text-category1-highlight |
Category2: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category2 | --w-dv-s-color-text-category2 | dv-s-text-category2 | dv-s-fill-text-category2 | dv-s-stroke-text-category2 | |
Text/Category2-highlight | --w-dv-s-color-text-category2-highlight | dv-s-text-category2-highlight | dv-s-fill-text-category2-highlight | dv-s-stroke-text-category2-highlight |
Category3: Pink
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category3 | --w-dv-s-color-text-category3 | dv-s-text-category3 | dv-s-fill-text-category3 | dv-s-stroke-text-category3 | |
Text/Category3-highlight | --w-dv-s-color-text-category3-highlight | dv-s-text-category3-highlight | dv-s-fill-text-category3-highlight | dv-s-stroke-text-category3-highlight |
Category4: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category4 | --w-dv-s-color-text-category4 | dv-s-text-category4 | dv-s-fill-text-category4 | dv-s-stroke-text-category4 | |
Text/Category4-highlight | --w-dv-s-color-text-category4-highlight | dv-s-text-category4-highlight | dv-s-fill-text-category4-highlight | dv-s-stroke-text-category4-highlight |
Category5: Orange
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category5 | --w-dv-s-color-text-category5 | dv-s-text-category5 | dv-s-fill-text-category5 | dv-s-stroke-text-category5 | |
Text/Category5-highlight | --w-dv-s-color-text-category5-highlight | dv-s-text-category5-highlight | dv-s-fill-text-category5-highlight | dv-s-stroke-text-category5-highlight |
Category6: Teal
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category6 | --w-dv-s-color-text-category6 | dv-s-text-category6 | dv-s-fill-text-category6 | dv-s-stroke-text-category6 | |
Text/Category6-highlight | --w-dv-s-color-text-category6-highlight | dv-s-text-category6-highlight | dv-s-fill-text-category6-highlight | dv-s-stroke-text-category6-highlight |
Category7: Blue
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category7 | --w-dv-s-color-text-category7 | dv-s-text-category7 | dv-s-fill-text-category7 | dv-s-stroke-text-category7 | |
Text/Category7-highlight | --w-dv-s-color-text-category7-highlight | dv-s-text-category7-highlight | dv-s-fill-text-category7-highlight | dv-s-stroke-text-category7-highlight |
Category8: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Category8 | --w-dv-s-color-text-category8 | dv-s-text-category8 | dv-s-fill-text-category8 | dv-s-stroke-text-category8 | |
Text/Category8-highlight | --w-dv-s-color-text-category8-highlight | dv-s-text-category8-highlight | dv-s-fill-text-category8-highlight | dv-s-stroke-text-category8-highlight |
Evaluation Text (dataviz)
Negative: Red
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Negative | --w-dv-s-color-text-negative | dv-s-text-negative | dv-s-fill-text-negative | dv-s-stroke-text-negative | |
Text/Negative-highlight | --w-dv-s-color-text-negative-highlight | dv-s-text-negative-highlight | dv-s-fill-text-negative-highlight | dv-s-stroke-text-negative-highlight |
Neutral: Gray
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Neutral | --w-dv-s-color-text-neutral | dv-s-text-neutral | dv-s-fill-text-neutral | dv-s-stroke-text-neutral | |
Text/Neutral-highlight | --w-dv-s-color-text-neutral-highlight | dv-s-text-neutral-highlight | dv-s-fill-text-neutral-highlight | dv-s-stroke-text-neutral-highlight |
Positive: Green
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Positive | --w-dv-s-color-text-positive | dv-s-text-positive | dv-s-fill-text-positive | dv-s-stroke-text-positive | |
Text/Positive-highlight | --w-dv-s-color-text-positive-highlight | dv-s-text-positive-highlight | dv-s-fill-text-positive-highlight | dv-s-stroke-text-positive-highlight |
Warning: Yellow
| Figma | Color | CSS variable | HTML class | SVG Fill class | SVG Stroke class |
|---|---|---|---|---|---|
Text/Warning | --w-dv-s-color-text-warning | dv-s-text-warning | dv-s-fill-text-warning | dv-s-stroke-text-warning | |
Text/Warning-highlight | --w-dv-s-color-text-warning-highlight | dv-s-text-warning-highlight | dv-s-fill-text-warning-highlight | dv-s-stroke-text-warning-highlight |