Typography
Guidelines on UX Writing, font styles and links to our brand fonts.
Astro Portal
Astro is the UX writers guide to create effective, localised, and accessible content across all Vend brands and languages. It covers all the nitty-gritty like how to write date and time in different languages, info for development and strings and much more.
Website
Astro Portal
Slack support
#uxwriting

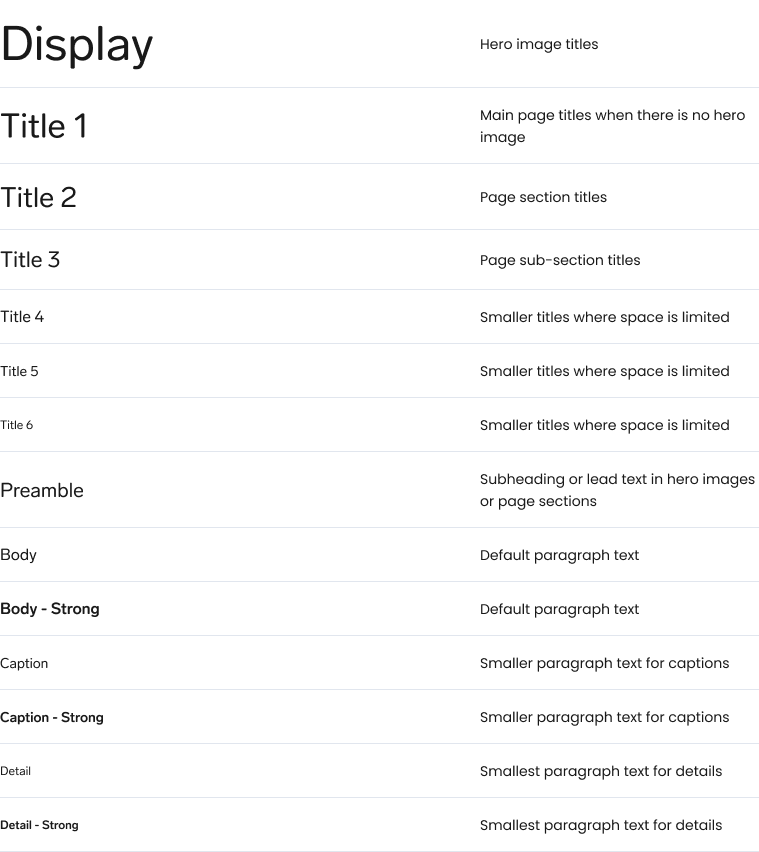
Figma: font style scale
The following examples shows an overview of FINN's font style scale in Figma. All brand fonts are handled the same, but you can find an overview in our WARP Component library

Brand fonts
Our typography have similar naming and use cases, but different font properties within our products and services. You can find our typography setup in Figma: WARP Component library
| Brand | Link |
|---|---|
| Bilbasen | GT Walsheim Pro |
| Blocket | Blocket Sans & Blocket Display |
| DBA | Proxima Nova |
| FINN | FINNType |
| Tori | Tori Sans Family |
| Oikotie | Roboto |